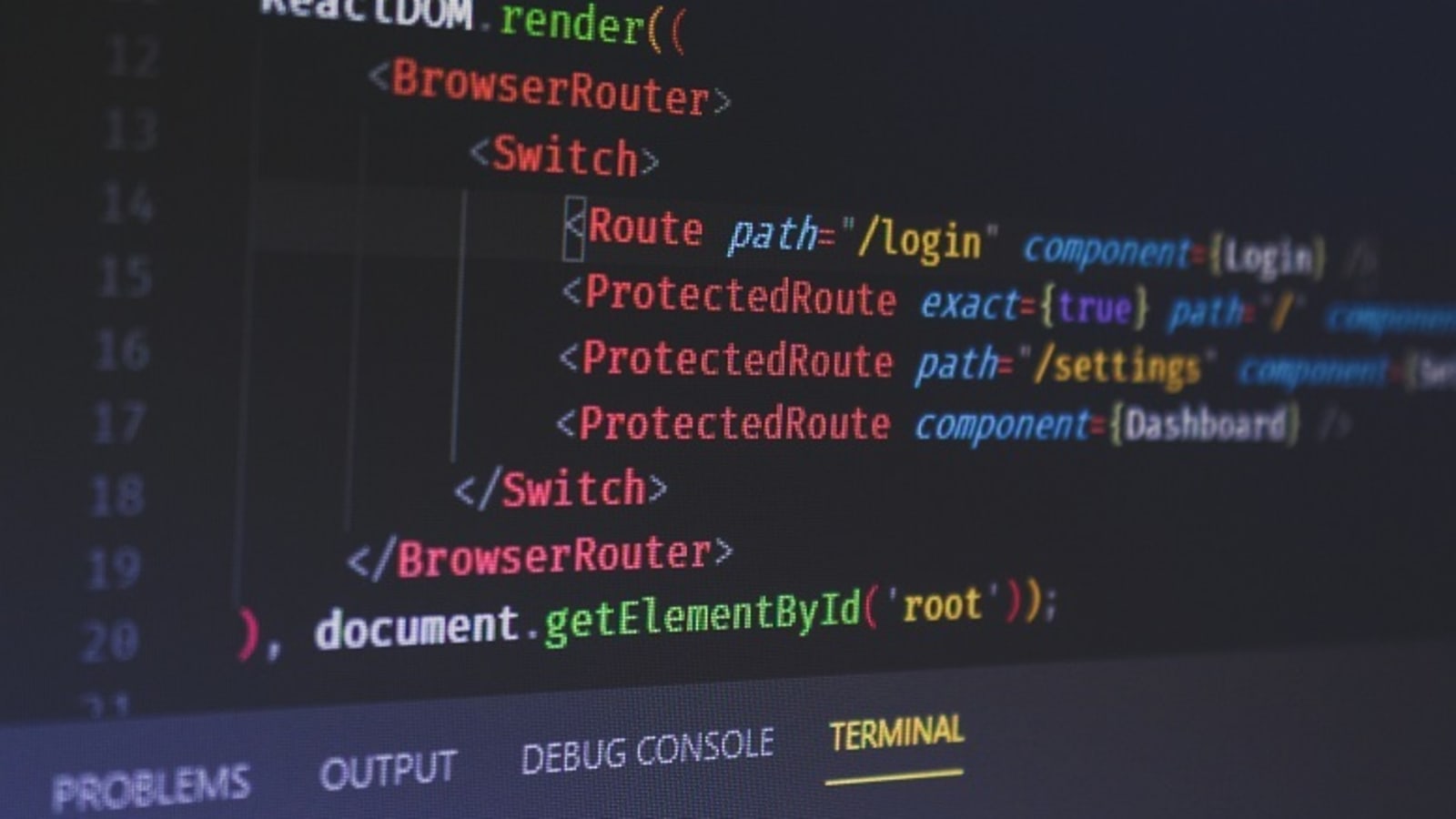
javascript - Nested React Router : hide parent component on showing nested child component - Stack Overflow

React Router for Beginners. Many modern websites are actually made… | by Nury Fatema | Level Up Coding
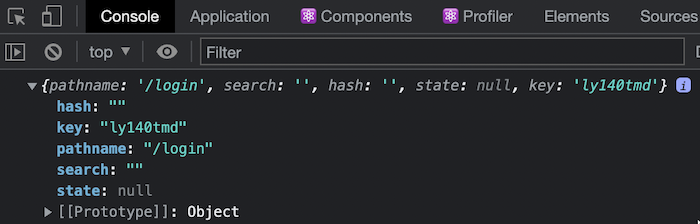
![Bug]: useMatches() returns only one entry in it's array in the initial page load. Correct when changing route · Issue #10519 · remix-run/react-router · GitHub Bug]: useMatches() returns only one entry in it's array in the initial page load. Correct when changing route · Issue #10519 · remix-run/react-router · GitHub](https://user-images.githubusercontent.com/5726865/240186531-515ef560-9cc1-4166-9c86-4e88d898e581.png)
Bug]: useMatches() returns only one entry in it's array in the initial page load. Correct when changing route · Issue #10519 · remix-run/react-router · GitHub