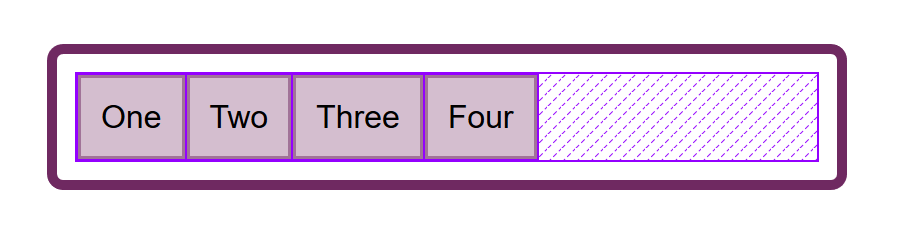
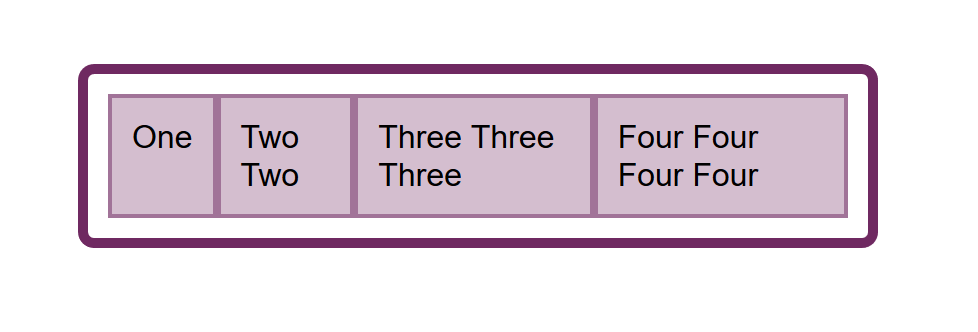
How to stack multiple div's horizontally, but also have the option to stack some elements vertical - HTML & CSS - SitePoint Forums | Web Development & Design Community

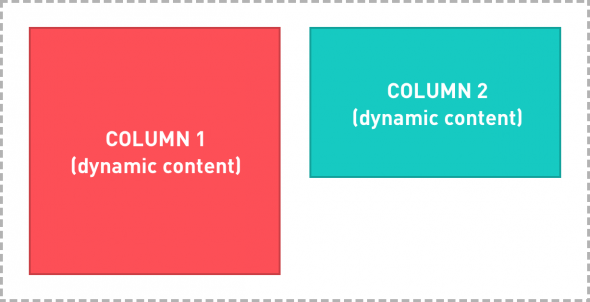
html - Vertically center two divs inside a wrapper (with dynamic content and content below the wrapper) - Stack Overflow